Prestashop Panda Theme Onepage Checkout Uyuşmazlığı ve Kodların Çakışması

Arkadaşlar merhaba;
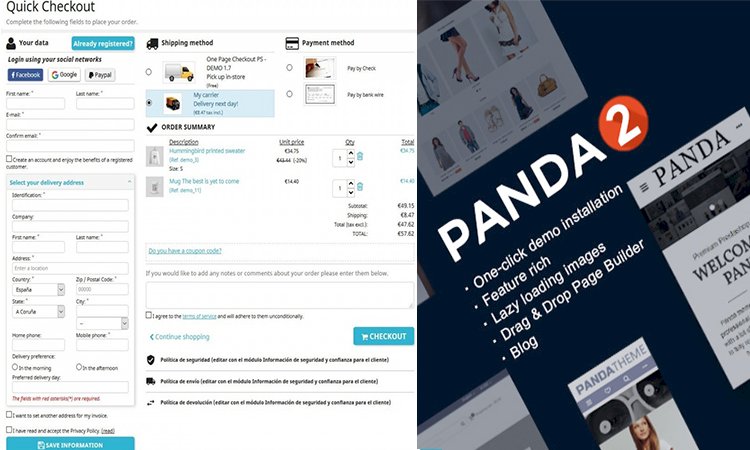
Prestashop üzerinde kullanılan panda theme ve onepagecheck out modülü arasında bir uyuşmazlık var.Bu uyuşmazlık benser css claslarından dolayı gerçekleşiyor.
Bunun cözümü olarakda hem panda theme custom css alanına hemde onepagecheckout modülünde bulunan custom css alanlarına css müdejalesi yaparak giderebilirsiniz.
Biz bu müdehaleyi ihtiyaclar nedeniyle zamanında yaptık ve sizler ilede paylaşmak istedik.Dilerseniz bu kodları kendi custom css alanlarınıza ekleyerek veya onepagecheckout modülünde bulunan custom css alanına ekleyerek bu sorunları gidere bilirsiniz.Çözüme kavuşamaz iseniz özelden bizlere iletin veya yorum kısmına yazarak bizlere sorabilirsiniz.Umarız faydalı olmuştur.
İyi çalışmalar kolay gelsin;
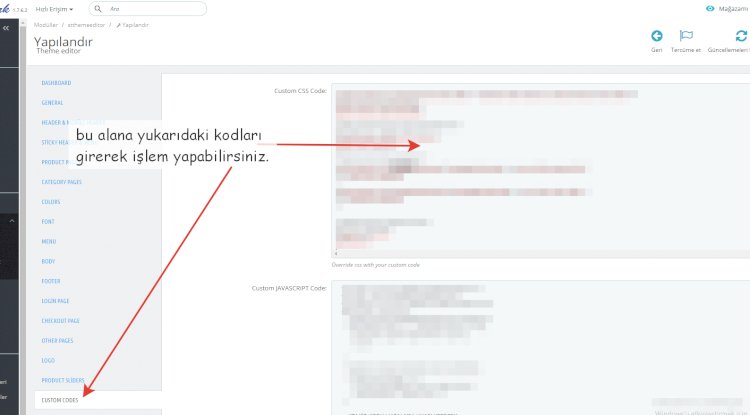
Panda Theme Custom Css Alanına Eklemeniz Gereken Kodlar :
-----------------------------------------------------------------------------------------------
/*ÖDEME SAYFASI HIZLI SİPARİŞ YAZISI ADIMINI KAPATMA*/
#checkout div#onepagecheckoutps div#onepagecheckoutps_header {
display:none;
}
/*TUM ALANIN ÖDEME SAYFASI TOP KISMINDAN ARALIK VERME*/
#checkout div#onepagecheckoutps {
margin-top:15px;
}
/*GİRİŞ SAYFASI FONT AYARLARI */
#authentication div#onepagecheckoutps #onepagecheckoutps_step_one div.form-group label {
font-size:14px !important;
}
#authentication div#onepagecheckoutps div#onepagecheckoutps_step_one #opc_show_login {
font-size:16px !important;
}
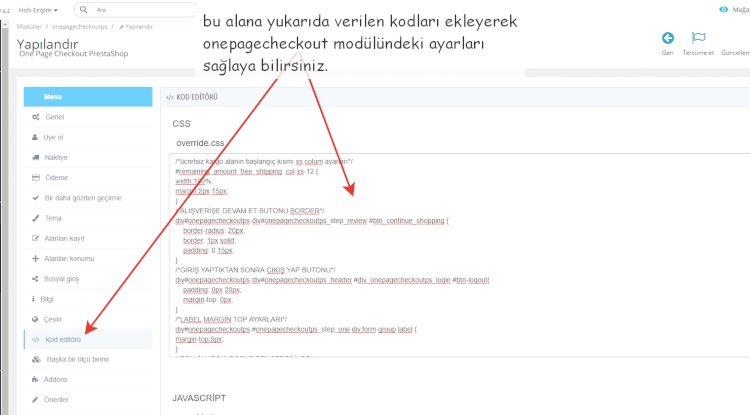
Onepage Check Out ( OPC ) Custom Css Alanına Eklemeniz Gereken Kodlar :
-----------------------------------------------------------------------------------------------
/*ücretsiz kargo alanın başlangıç kısmı xs colum ayarları*/
#remaining_amount_free_shipping .col-xs-12 {
width:100%;
margin:2px 15px;
}
/*ALIŞVERİŞE DEVAM ET BUTONU BORDER*/
div#onepagecheckoutps div#onepagecheckoutps_step_review #btn_continue_shopping {
border-radius: 20px;
border: 1px solid;
padding: 0 15px;
}
/*GİRİŞ YAPTIKTAN SONRA CIKIŞ YAP BUTONU*/
div#onepagecheckoutps div#onepagecheckoutps_header #div_onepagecheckoutps_login #btn-logout{
padding: 0px 20px;
margin-top: 0px;
}
/*LABEL MARGİN TOP AYARLARI*/
div#onepagecheckoutps #onepagecheckoutps_step_one div.form-group label {
margin-top:5px;
}
/*BOX SHADOW POPUP PENCERESİNDE*/
div#onepagecheckoutps #opc_modal .modal-dialog {
box-shadow:none;
}
/*UYARI ALANI YILDIZLI ALANI DOLDURUN METNI*/
div#onepagecheckoutps #onepagecheckoutps_step_one .fields_required{
margin-bottom: 8px;
color: red;
margin-top: 8px;
margin-left: 8px;
}
/*LABELDEN SONRA GELEN SATIRI AŞAĞI KAYDIRAN BR ETİKETİ - HABER BÜLTENİ KAYIT OL KISMINDAKİ*/
label input + br {
display:none;
}
/*üye girişi yapınp denince modal yapı oluşturuluyor cevresi*/
div#onepagecheckoutps .modal-content {
border-top-right-radius: 10px;
border-top-left-radius: 10px;
border: 1px solid #000000;
}
/*ÜYE GİRİŞİ YAP DENİNCE ACILIR POPUP SAĞ VE SOL BOŞLUKLARI*/
.modal-content {
margin-right: 10px;
margin-left: 10px;
}
/*İMPUTLARIN YÜKSEKLİĞİ AYARLANDI*/
div#onepagecheckoutps #onepagecheckoutps_step_one .form-group .form-control {
height:35px !important;
}
/*BUTONLAR ARASINDA BOŞLUK BIRAKILDI İPTAL BUTONU İÇİN (İPTAL ET - GÜNCELLE BUTONLARI*/
.pts-nopadding {
padding-right: 5px !important;
}
/*İ TAGININ İCİNDE BULUNAN KAPATMA İŞARETİNİN AYARLARI YAPILDI*/
i.fa-pts-close {
width: 20px;
height: 20px;
line-height: 20px;
box-sizing: border-box;
align-items: center;
text-align: center;
margin-right:0 !important;
}
/*SOSYAL KAYIT BUTONLARININ AYARLARI YAPILDI*/
div#onepagecheckoutps #onepagecheckoutps_step_one #opc_social_networks button {
padding: 0px 15px;
}
Tepkiniz nedir?